Understanding Core Concepts in React
A Beginner's Guide to Reconciliation, Virtual DOM, Diffing, and React Fiber
In this article, we will dive into several crucial topics related to React. Developing a basic understanding of these topics will not only enhance your knowledge of React's internal workings but also contribute to improved code quality when creating complex apps. So, let's explore each of these topics one by one.
What is Rendering in React?
Rendering is React's process of calling your component for converting components logic and data into a User Interface(UI) that users can see and interact with on screen.
A component in react undergoes rendering during-
1. Initial Render, when React constructs a virtual representation of the component's structure and properties in memory.
2. Re-rendering, when we update the state of components in react, by using hooks.
What is React Virtual DOM?
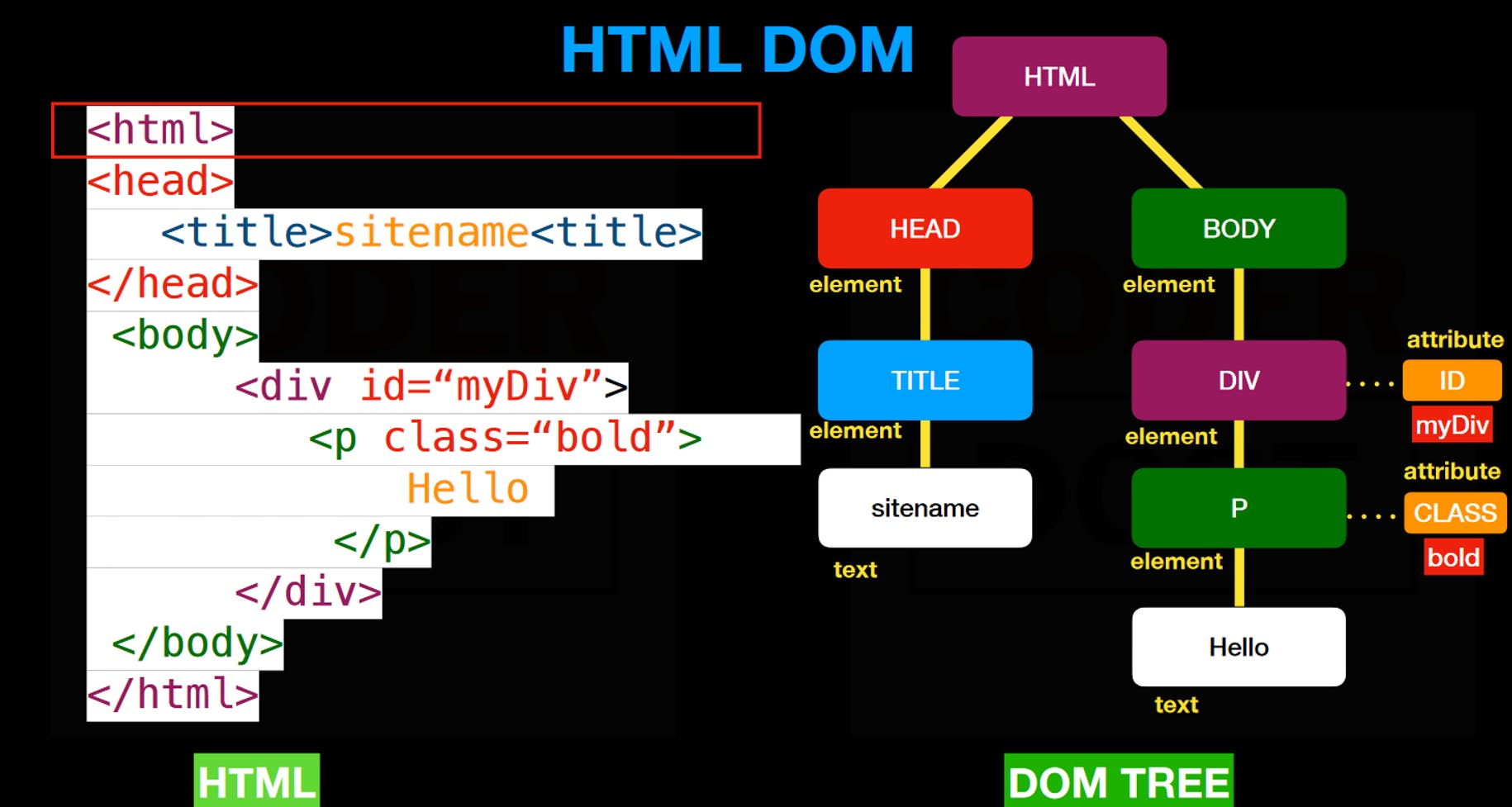
First, let's revise what DOM is, DOM stands for Document Object Model, is a tree-like structure that represents the HTML document and nodes of the tree are HTML elements in the document.

What is Virtual DOM? It's a lightweight copy of the real DOM. Lightweight means it has fewer properties than real DOM. It has all the same properties as the real DOM object but can’t write to the screen like the real DOM.
It is fast and efficient and on every re-render, a new virtual DOM is created.
Re-rendering the entire app on each change might be okay for really simple apps, but in more complex apps, this approach becomes slow and hurts performance.
React is smart about this – it makes it seem like the whole app is being redone, but it's actually doing things efficiently to keep performance high. Most of these smart tricks are bundled into something called "reconciliation".
Diffing and Reconciliation
React achieves performance optimization by making use of Diffing and Reconciliation. Let's understand what exactly are they,
Whenever the state of a component is changed, React creates a new virtual DOM, based on these updates.
React identifies the differences (diffs ) between the two representations, between the new Virtual DOM representation with the previous one , by making use of an algorithm known as Diffing or Difference Computation Algorithm.
After identifying those changes it is also important to apply them, Reconciliation is the process of applying the differences (the "diffs") between the previous and new Virtual DOM representations to the actual browser DOM.
Reconciliation ensures that only the necessary changes are made to DOM elements, leading to faster and smoother updates on the screen.

Now, that we have a solid understanding of these terms such as Reconciliation and Diffing, let us understand one more very popularly used concept in react -
Need of "key" prop in List Rendering -
When using React to render a list of items, it's important to give each item a unique "key" property. Here's why -
Keys help React keep track of when things are added, removed, or moved in a list. This way, React can make updates to just the important parts of the real webpage, which makes the updates happen faster and work better.
React's Virtual DOM relies on keys to monitor each item in a list while updating the actual DOM.
If you don't give keys, React has trouble figuring out which things have changed. This can slow down updates and worsen the performance.
Basics of React Fibre-
React Fiber is an internal implementation of the React.js reconciliation algorithm, the algorithm that we just now read.
Need -
It provides asynchronous rendering, in which we can pause work and come back to it later.
It can split the job into smaller pieces and prioritize them. This makes React faster and better at dealing with complex tasks and screens.
It provides reusability, as we can reuse previously completed work.
In case, we are working on something and suddenly there is an update, we can abort that previous work if it's no longer needed.
That's all about the core concepts behind React.
Thank you for reading the article! If you found it helpful, please consider liking and following me on Hashnode, Twitter, and LinkedIn for more React-related content. Your support is greatly appreciated!
